Webpack module-federation
module-federation可以让你通过webpack的配置来透出一个chunk中的module,以供其他项目或chunk使用
一、介绍
简介

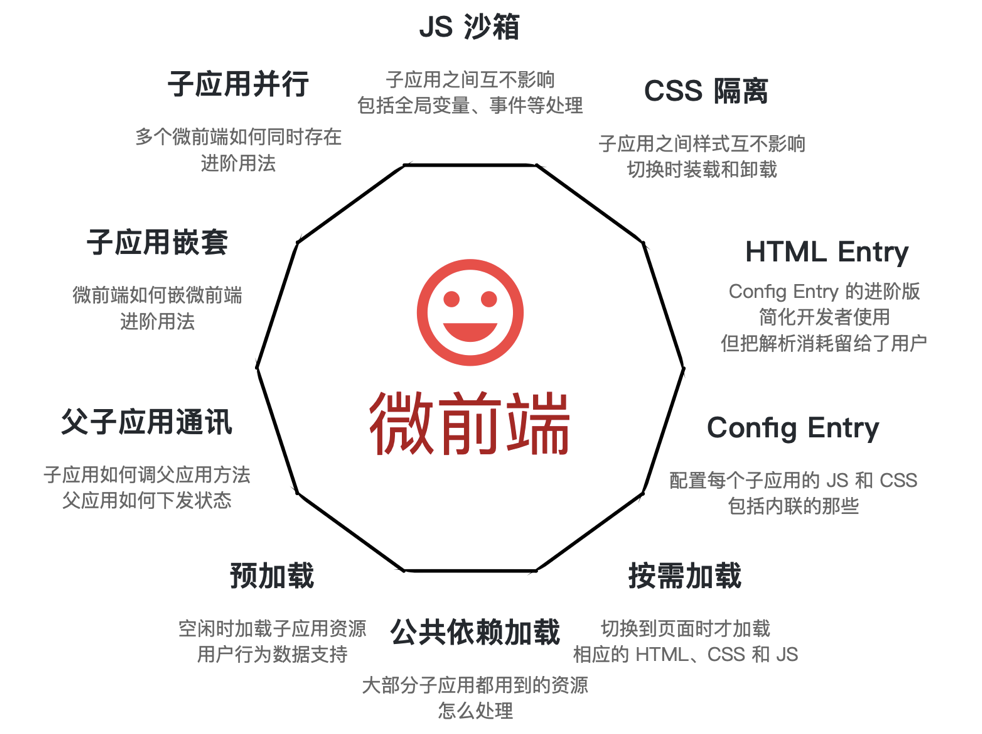
微前端的概念最近比较火,要做到微前端,需要你的子项目能够独立开发部署且可以共同组合成一个应用,基本要满足上图中的几点,微前端的实现方式网上有多很种,各有优劣,像iframe、web component、qiankun
module-federation是webpack5中的一个的概念,顾名思义,可以用来解决现有基于webpack的项目中,公共依赖的加载问题
webpack中包含2个概念module和chunk,module是每个源代码文件(比如observation.vue),chunk是webpack打包后的每个文件(比如 m-search.xxhashxx.js),一个chunk中可以包含多个module
一句话说明:module-federation可以让你通过webpack的配置来透出一个chunk中的module,以供其他项目或chunk使用
二、说明
- webpack配置,通过ModuleFederationPlugin组件来实现
const { ModuleFederationPlugin } = require("webpack").container;
// app1
module.exports = {
plugins: [
new ModuleFederationPlugin({
name: "app1",
remotes: {
app2: "app2@http://localhost:3002/remoteEntry.js",
},
shared: { react: { singleton: true }, "react-dom": { singleton: true } },
}),
],
}
// app2
module.exports = {
plugins: [
new ModuleFederationPlugin({
name: "app2",
library: { type: "var", name: "app2" },
filename: "remoteEntry.js",
exposes: {
"./Button": "./src/Button",
},
shared: { react: { singleton: true }, "react-dom": { singleton: true } },
}),
],
}
其他配置比较好理解,说一下shared,它是一个可选项,这里面声明的模块优先用remotes的依赖,如果remotes没有,再用自己的,但有个问题,就是他在打包里时在本地也会打包一份
-
异步引入,加载远程模块肯定是一个异步的过程,可以通过下面的方式来加载
- import()
- requre.ensure
- require
// index.js + import('./bootstrap'); - import React from 'react'; - import ReactDOM from 'react-dom'; - import App from './App'; - ReactDOM.render(<App />, document.getElementById('root')); // bootstrap.js + import React from 'react'; + import ReactDOM from 'react-dom'; + import App from './App'; + ReactDOM.render(<App />, document.getElementById('root')); -
其他概念
- OverridablesPlugin,当前chunk中的module在被使用时,是否可以被覆盖
- ContainerPlugin
- ContainerReferencePlugin
-
使用场景
- 每个页面单独打包
- 组件库
三、例子
https://github.com/module-federation/module-federation-examples
参考
https://webpack.docschina.org/concepts/module-federation/
https://segmentfault.com/a/1190000022373938
https://blog.csdn.net/qq_29438877/article/details/105672029
